
Google Web Stories
- Aug 05, 2020
Technology Benefits
Google Web Stories Implementation
with
WordPress & Amp
Are you a person who is worried about your site’s traffic?
Then you should not look any further. Google web story is one of the best and new ways to get more traffic to your website.
Web Stories is a Visual storytelling format.
Google Web Story is one of the forms of Accelerated Mobile Pages. It is the newest version of AMP Stories.
Here Web Stories are required to be created using the AMP framework.
The official WordPress plugin of Google for WordPress Websites will make it easier to participate in such activities.
You can download the Google Web Stories Plugin easily.
Google has announced a new beta WordPress plugin in May 2020, through which publishers can able to take advantage of the Google web stories. It is considered to be a path to rank the first position on the Google search result, images, application, and discovery.
What is Google Web Stories?

Google Web Story is designed in such a manner of thinking about mobile websites. It is similar to Instagram stories. Now you can also create and add stories directly to your WordPress Websites without the use of any other application.
The content created with the help of AMP is not added to an application. Rather the contents are placed in the search results.
Features & Benefits of Google Web Stories

- Separate URL for each Google web story helps to integrate best SEO Practices and if these meet certain criteria, Google can rank these in Google Search, Google Images, and Google App.
- You can able to create more engaging and wonderful content with ease. Web stories allow us to create content as easily as possible in the technical view.
- The format of the web story comes with flexible templates for layout, consistent User Interface controls, and it is possible to share the content easily.
- Each Web Story can contain related and meaningful content maximum of 30 words only.
- It is considered a part of the open web, and you can share it across the sites without being confined to a single ecosystem.
- You should know about the fact that web stories have very rapid loading times. As it offers lightning speed, one can stay connected with their audience and entertain them.
- Google Web stores are the modern way to reach existing readers or visitors.
- It enables the capability of monetization for publishers with the help of full-screen immersive ads as well as affiliate links. It is not only helpful for publishers but also advertisers. They can reach their audience using a new and modern storytelling experience.
So without hesitation, take the overall benefits from the creative Design Templates while using the Google Web Stories.
Using some creative elements, make your content appeared to be unique.
How do Web Stories appear on Google?
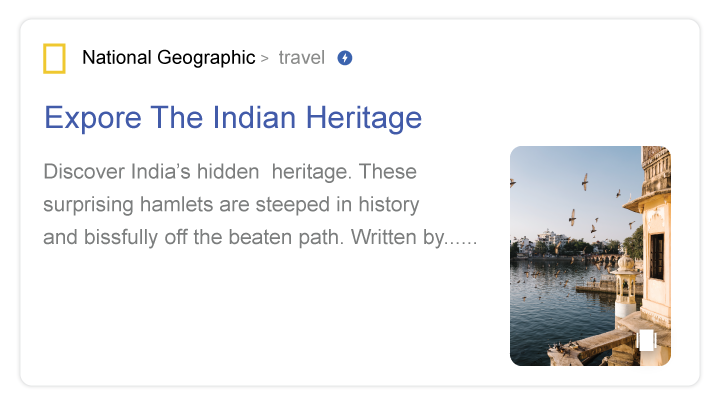
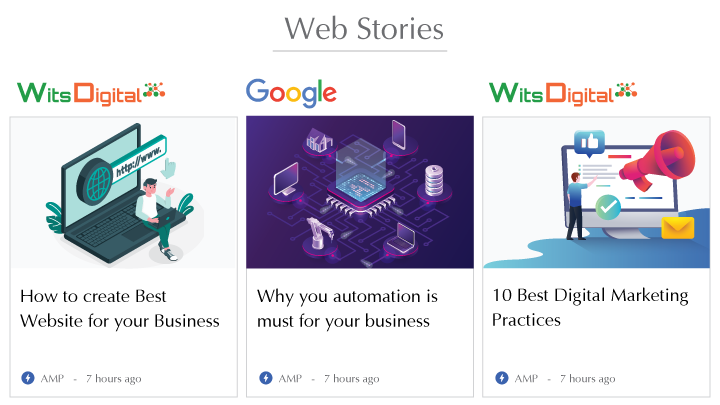
Web Stories will appear in Google in two Views, Single View & Grid View. Below graphics will help you to understand the Google Web Stories view:-
1- Google Web Stories Single View

2- Google Web Stories Grid View

Steps to follow for setting up AMP for WordPress
In a rapidly evolving world, having pages that load quickly is crucial for satisfying the user. The impact of slow page speed correlates with a decrease in overall profit and an increase in page abandonment.
Here are the quick steps to enable AMP for WordPress:
- Firstly, install and activate your AMP plugins.
- After this, set up Google analytics.
- Now, you have to configure plugin settings.
- Test your AMP arrangement/setup.
- Then, submit your essential AMP URLs for indexation.
- Error thrown on the screen, then use Google Search Console to troubleshoot those errors.
- Eventually, test page speed and compare the results.
Validate your WordPress AMP site today!
How to validate your WordPress AMP?
An effective method of performing AMP validation involves using your browser’s developer tools.
You’ll need to open up an AMP page in your desired browser.
After that, open up your browser’s developer tools console. In case errors are present, it will be tinted in red along with an analysis of what caused the bug.
Finally, fix those validation errors for better performance.
Another effective AMP validation process is to use the AMP validator extension for Google chrome. It is a useful way of accessing elements of your site that keep WordPress from displaying properly.
Conclusion:
Google Web Story has below advantages:-
- Boost to search engine optimization
- Improved user experience
- Enhanced server performance
A few seconds of loading time could reduce your site’s search engine rankings and your conversion rates. Use Google AMP to attain your site’s page load at the highest speed on mobile devices today!
WordPress lovers must start exploring this plugin. Google Web Stories for WordPress Plugin is just a beta version and the final version is expected to be launched in late 2020.
Leave a Comment
Your Phone Number will not be published.





